Формы для сайта играют важную роль в сборе информации от пользователей. Они используются для различных целей, таких как обратная связь, регистрация, заказ товаров и многое другое. Важно, чтобы формы были удобными и интуитивно понятными для пользователей, чтобы обеспечить хороший пользовательский опыт и повысить конверсию.
- Основные принципы юзабилити форм⁚
- Получение обратной связи о форме⁚
- Применение лучших практик для онлайн-форм⁚
- Основные типы веб-форм
- Форма заказа на возврат
- форма для консультации
- Форма запроса на обслуживание
- Форма заказа продукта
- Регистрационная форма
- Веб-сайтам, которые предоставляют такие услуги, как дизайн или ремонт, не требуется личная учетная запись.
- форма входа
- Форма регистрации
- Общие рекомендации по удобству использования форм
- ИТОГ
Основные принципы юзабилити форм⁚
- Группировка и логическая последовательность полей⁚ Помогает пользователям понять структуру формы и заполнить ее легко и быстро.
- Поддержка доступности⁚ Формы должны соответствовать стандартам доступности, чтобы быть доступными для всех пользователей, в т.ч. с ограниченными возможностями.
- Ярко выделять обязательные поля⁚ Хорошей практикой является обозначение обязательных для заполнения полей, например, звездочкой (*).
- Сокращение количества полей⁚ Минимизация числа полей в форме уменьшает усилия, необходимые от пользователя, и повышает ее юзабилити и конверсию.
- Выравнивание текста по левому краю⁚ Такой подход облегчает восприятие информации и заполнение формы.
Получение обратной связи о форме⁚
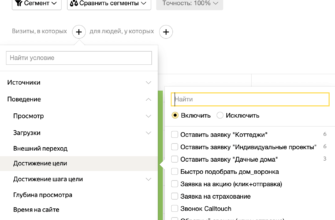
Важно получить обратную связь от реальных пользователей, чтобы выявить проблемы и улучшить юзабилити формы. Тестирование форм на пользователях, анализ метрик и отзывов пользователей, а также аналитика сайта и поведенческие данные могут помочь определить области для улучшения.
Применение лучших практик для онлайн-форм⁚
Существует несколько принципов, которые следует применять при разработке и оптимизации форм для сайта⁚
- Понятность меток и инструкций⁚ Метки и инструкции должны быть четкими и информативными, чтобы пользователи понимали, что от них требуется.
- Адаптивность и поддержка мобильных устройств⁚ Формы должны правильно отображаться и функционировать на мобильных устройствах, чтобы обеспечить удобство использования.
- Учитывание контекста использования⁚ Различные формы могут требовать разного подхода в зависимости от цели и контекста их использования.
- Оптимизация процесса заполнения⁚ Целью оптимизации должно быть уменьшение усилий и времени, необходимых от пользователя, для заполнения формы.
- Обеспечение безопасности и конфиденциальности⁚ Важно обеспечить защиту данных, введенных пользователем в форму, и следовать законодательству в области обработки персональных данных.
Таким образом, формы для сайта имеют важное значение для взаимодействия с пользователями и сбора информации. Их правильное проектирование, оптимизация и поддержка помогают обеспечить хороший пользовательский опыт и увеличить конверсию.
В настоящее время форму обратной связи можно увидеть на любой странице, будь то коммерческая или информационная страница. К сожалению, большинство владельцев веб-сайтов делают свои формы слишком сложными для заполнения или слишком навязчивыми, чтобы это выглядело как беспорядок для бизнеса в целом. Узнайте, где и как запрашивать информацию о пользователях для взаимодействия с вашим сайтом.
Основные типы веб-форм
Мы рассмотрим особенности каждого из них, чтобы вы могли выбрать подходящие для своего сайта, или использовать список в качестве контрольного списка, чтобы вы не забыли включить их все.
Форма заказа на возврат
Мы рекомендуем использовать эту форму на всех коммерческих сайтах. Его идеально разместить рядом с номером телефона в шапке страницы. И не нужно сразу показывать поле ввода, лучше скрыть его в разделе «Заказать звонок» и показывать при нажатии. Необязательно, чтобы кнопка была яркой, в виде ссылки она будет так же видна:

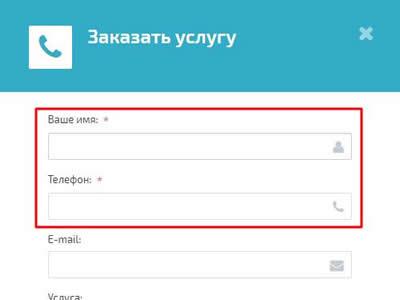
В развернутой версии требуется всего два поля «Телефон». и Имя и где требуется только первое:

Вы можете оставить только одно поле для ввода номера телефона, что также является приемлемым вариантом, хотя при звонке вам придется сначала спрашивать у каждого клиента их имя и фамилию:

Форма обратного вызова также может быть полезна в нижнем колонтитуле страницы, поместите ее рядом со своими контактными данными. Благодаря этому клиентам не придется возвращаться наверх страницы.
форма для консультации
«Форма спасателя» для тех пользователей вашего сайта, которые не смогли найти информацию, которую искали на сайте, и хотят разместить заказ. Вы можете разместить его либо в свернутой форме в правом нижнем углу, либо в развернутой форме на главной странице и страницах в каталоге продуктов или услуг.
Вариант первый (пример из Tango и Cash):

- < / p>
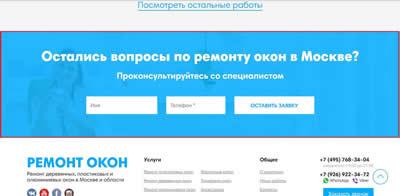
Второй вариант размещения (пример с сайта Окна-дпа):

Эту форму часто заменяет онлайн-консультант, который в основном тот же, но вы должны понимать, что вам понадобится сотрудник для ее поддержки.
Количество полей также должно быть небольшим. Спросите имя и фамилию, и вместо номера телефона вы можете запросить адрес электронной почты пользователя (сделайте последнее поле обязательным).
Также рекомендуется разместить эту форму на странице контактов. Не забудьте добавить поле для комментариев, чтобы пользователи могли сообщить вам, о чем они рассказывают компании.
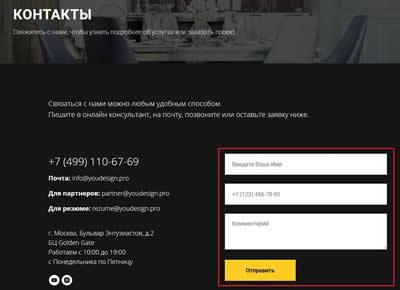
Формы обратной связи на странице контактов YouDesign:

Форма запроса на обслуживание
Конечно, вы должны разместить это на странице услуги, желательно в конце страницы после описания должности, результатов и цен, чтобы пользователь мог подать заявку после прочтения информации. Вы можете сразу отображать поля формы, расширять их одним нажатием кнопки или перенаправлять пользователя на страницу его личного профиля.
ЧастоСтраницы услуг включают форму обратной связи или консультацию, что не подходит. Клиент уже выбрал страницу для услуги, возможно, даже тариф, и ему предоставляется общая форма, не содержащая этой информации. Это смущает. Рекомендуем заполнить следующие поля:
«Тип услуги» или «Тариф» Вам лучше заполнить это поле автоматически или поместить его в виде текста в начале формы «Имя» «Телефон» сделайте это поле обязательным Электронная почта дублировать информацию о заказе клиенту Комментарий возможно, у клиента есть какие-то объяснения.
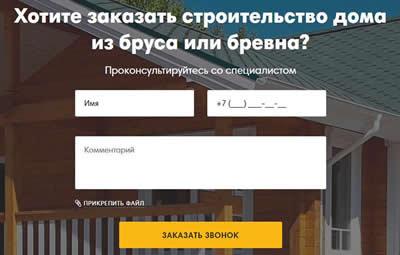
Все компании индивидуальны, и вам могут потребоваться дополнительные параметры, но мы рекомендуем не включать более 5-7 полей, чтобы не отпугнуть клиента. Если не можешь; Избегайте слишком большого количества полей, визуально сгруппируйте их по темам, чтобы уменьшить количество ошибок при вводе. Пример простой формы заказа на сайте Строй:

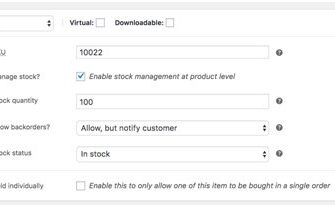
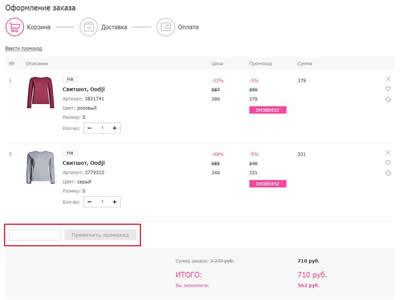
Форма заказа продукта
p> Эту форму лучше всего представлять пользователю на странице корзины, как только он выберет продукты, которые он хочет заказать. Если у вас есть личная учетная запись на сайте, вам нужно будет создать две формы: одну для авторизованных пользователей и одну для неавторизованных пользователей.
Для новых клиентов. Не заставляйте их регистрироваться, чтобы вернуться к вашему заказу. Вы только оттолкнете их. Просто добавьте несколько полей со своими контактными данными. Спросите имя, номер телефона, электронную почту и адрес доставки. Таким образом, вашим пользователям не придется делать ничего лишнего, и вы получите нового клиента. По электронной почте вы можете настроить автоматический вход и отправить пароль на электронную почту клиента.
Пример заполнения формы для новых клиентов в Ozone:

Для новых клиентов Те, кто делает повторный заказ, уже предоставили все свои контактные данные, поэтому в дополнение к списку продуктов в форме должны быть указаны только варианты доставки и оплаты. А если вы используете промокоды, добавьте поле для их ввода, но не более того. Вам не нужно спрашивать мнение клиентов.
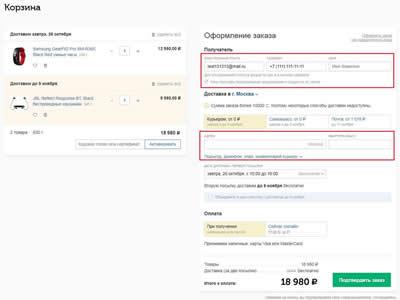
Форма заказа для Wildberries, которая даже отображает ваш предыдущий выбор способов доставки и оплаты (но позволяет вам изменить их):
>

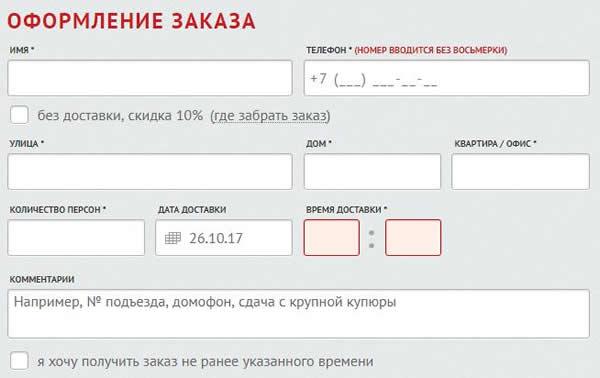
Многие люди разбивают адрес доставки на несколько полей, отдельно запрашивая почтовый индекс, название города, название улицы, номер дома и т. д., что выглядит очень громоздко. Антипример с сайта Ангорочка:

Пользователи допускают ошибки даже в этих формах, поэтому лучше оставить одно поле общего адреса и уточнять у новых клиентов по телефону.
Если вы хотите добавить контактную информацию, адрес доставки, способ доставки и варианты оплаты, эти поля должны быть обязательными. Вы можете показывать форму поэтапно, но это не мешает вам показывать все поля сразу. Просто разбейте их визуально на значимые группы.
Регистрационная форма
Мы рекомендуем вам отделить его от формы регистрации, так как многих новых клиентов путает кнопка Войти ;. Две расположенные рядом ссылки не займут слишком много места и сократят время поиска. Кроме того, форма всегда должна быть видна, поэтому лучше выделить ее в заголовке.страниц. Самый известный вариант в правом верхнем углу в виде ссылки (пример из Aqua-Viva):

Форма обычно должна содержать те же поля, что и форма оформления заказа (и обязательные поля те же самые), поэтому вам следует добавить в форму больше полей. Помните, что регистрация это дополнительный шаг для клиента, поэтому не откладывайте его на длинный список. Вы можете попросить день рождения, чтобы отправить поздравления и скидки, но принуждать клиента придумать псевдоним или предоставить дополнительный номер телефона или адрес не нужно.
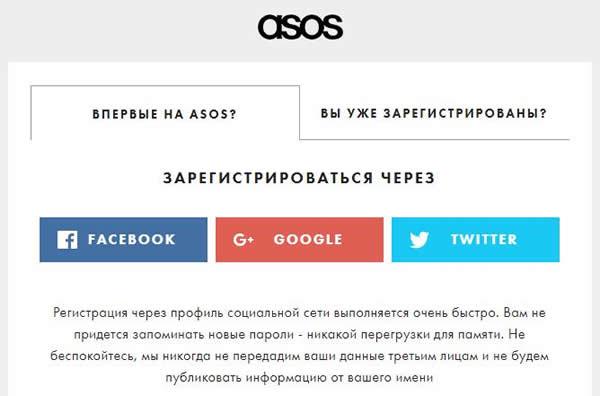
Рекомендуется просить клиентов зарегистрироваться через социальные сети. Таким образом, клиенту не нужно придумывать пароль, и регистрация, как правило, не требуется. пойдет быстрее. Пример использования этой функции на сайте Asos:

Данный интернет-магазин является зарубежным, поэтому перечислены популярные социальные сети в этих странах. Для русскоязычной аудитории лучше удалить Твиттер и добавить кнопки Вконтакте, Одноклассники.
>
Личный профиль предназначен для интернет-магазинов для хранения контактных данных клиентов, истории заказов, скидок и бонусов. Это также работает для служб подписки, например, если вы предоставляете доступ к просмотру фильмов в оригинале.
Однако, если вы продаете промышленные товары, для каждого заказа которых требуется технический специалист, ни корзина для покупок, ни регистрационная форма не имеют смысла. Веб-сайтам, которые предоставляют такие услуги, как дизайн или ремонт дома, не очень часто требуется личная учетная запись.
Веб-сайтам, которые предоставляют такие услуги, как дизайн или ремонт, не требуется личная учетная запись.
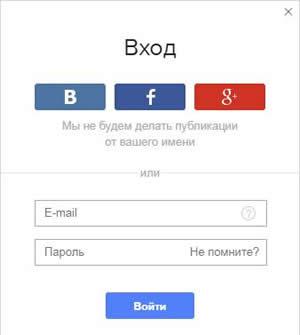
форма входа
Как упоминалось выше, поместите ссылку на форму в заголовке рядом со ссылкой для регистрации. Наиболее полезными полями являются Электронная почта и «Пароль», но еще лучше, если вы также авторизуете социальные сети.
Пример хорошей формы входа от Lamoda, которая предлагает два способа входа на сайт:

Восстановление пароля чаще всего выполняется через адрес электронной почты, отправляя клиенту ссылку на форму ввода нового пароля. Автоматическая генерация «временного» пароля заставляет пользователя самостоятельно искать форму смены пароля, что неудобно и создает только ненужные неудобства для клиента.Мы предпочитаем этого не делать.
Форма регистрации
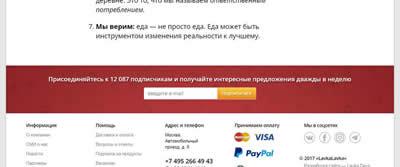
Мы много раз писали о преимуществах электронного маркетинга и давали советы по его развитию, например, эта статья и ее вторая часть являются наиболее подробными. Поэтому форма подписки является обязательной, если вы хотите использовать этот канал взаимодействия с клиентами. <Разместите форму на домашней странице, чтобы пользователь сразу увидел, что она доступна. А еще лучше, после всей основной информации, внизу страницы (пример Lavkalavka):
Поместите форму внизу страницы, чтобы пользователь мог ее видеть.

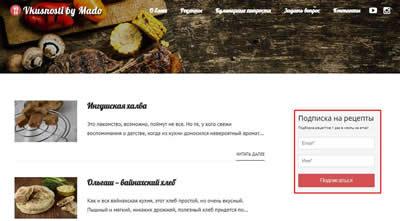
Если у вас есть блог на своем веб-сайте и вы отправляете электронные сообщения о новых статьях в дополнение к продуктам и услугам, вы можете добавить форму на странице общего раздела, например, справа от статей, как это было сделано. Вкусности by Мадо:

Форма подписки, очевидно, нуждается в поле Электронная почта ;, и вы также можете запросить имя, чтобы сделать электронную почту более персонализированной.
Иногда имеет смысл создать отдельную страницу для подписок. Это дает вам больше шансов убедить читателей оставить свои контакты. На этих страницах обязательно укажите тему (желательно со ссылкой на образец электронного письма) и включите информацию о том, как часто вы будете им рассылать электронные письма (желательно на конкретную дату или дату), чтобы читатель мог решить, когда вам следует формат подходит для этого. В октябре 2017 года мы обновили страницу подписки. Посмотрите, как мы это сделали, проверив страницу подписки.
Общие рекомендации по удобству использования форм
Теперь, когда вы решили, какие формы вы хотите разместить на странице и где вы хотите их разместить, давайте разберемся, как упростить их заполнение.
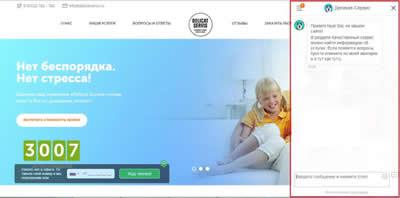
- Формы во всплывающих окнах. Воспроизводите их, только когда пользователь нажимает ссылку или кнопку. Никаких «всплывающих окон» при открытии домашней страницы или когда клиенты пытаются покинуть сайт. Интернет-консультант также не должен выступать с предложением начать разговор. Такие вещи раздражают и отталкивают пользователей. Антипример от Delicat-Servis (ребята уже исправили эту проблему и форма всплывает только при нажатии):

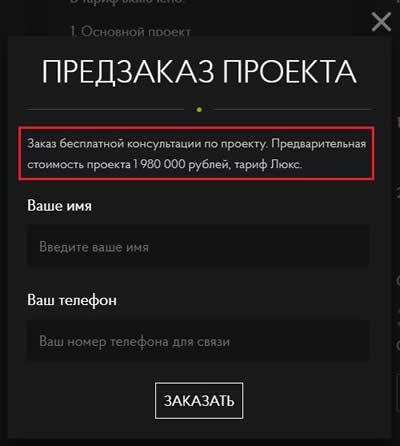
Использование анимации выделено отдельным элементом, так как это обычная проблема. Используйте анимацию. Мы уделим внимание отдельному элементу, так как это частая проблема. Форма не должна мигать, прыгать по экрану или перескакивать в центр экрана, чтобы привлечь внимание. Такие анимации мешают пользователю ознакомиться с основным содержанием страницы и раздражают при длительном просмотре. Сделайте формы контрастными, чтобы покупатель не пропустил их. <Всегда подписывайте формы, чтобы пользователь мог видеть, что они заполняют. Можно написать название тарифа или услуги в заголовке, но если заголовок становится слишком длинным, добавьте эту информацию в текст ниже, как это сделал Fullhousedesign:

Названия полей формы. Лучше всего поместить название поля над ним и указать пример заполнения внутри поля. Если вы поместите имя в поле, оно будет удалено при заполнении, что не очень помогает. Еще плохо, когда слева заголовки, а справа поля, глаза должны соотносить столбцы друг с другом (плохой пример формы на сайте Московского Дома книги):

Удобное расположение подписей и подсказок (на Xarakiri.ru):

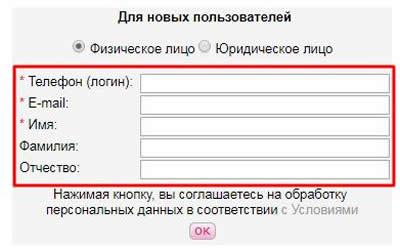
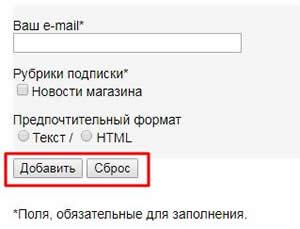
Обязательные поля. Всегда выбирайте * обязательные поля. Выше, в описании форм, мы указали, какую из них следует выбрать. Единственное исключение формы с одним , где уже ясно, что это необходимо. Пример выбора обязательных полей из Izto:

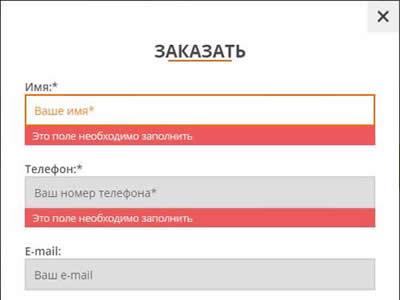
Ошибка в формах. Пользователи часто делают ошибки и не замечают этого, поэтому добавьте проверку ввода для информации.контакт и обязательные поля. Лучше всего помещать сообщения об ошибках в виде текста рядом с полем. Они не могут исчезнуть или перекрыться полями. Вы можете добавить красную рамку к полю, но сообщение также должно присутствовать. Пример сообщения об ошибке от Аристо:

Подтверждение отправки данных. После того, как клиент заполнил все поля и нажал кнопку отправки, вы должны отобразить для него видимое подтверждающее сообщение, чтобы он больше не пытался заполнить форму. Вы можете использовать модальные окна или, если форма всплывает, добавить текст под кнопкой отправки. Также следует сообщить клиенту, когда именно вы с ним свяжетесь или что делать дальше в сообщении. Обычный «Спасибо, подробности отправлены». недостаточно. Пример подробного подтверждения почтовой оплаты от Cable Systems:

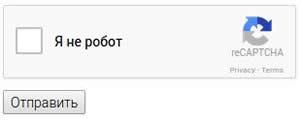
Используйте captcha; ; Я не рекомендую использовать роботизированную проверку ваших форм, так как это заставит пользователей выполнять ненужные действия и даже может покинуть страницу. Вам придется использовать методы, которые пользователи не увидят, например, отслеживание времени заполнения формы на сервере (если оно слишком короткое, это будет робот для заполнения форм), добавление скрытых полей (которые будут доступны только роботу). заполните), используя службы защиты от спама для проверки формы и т. д. В крайнем случае вы можете использовать проверку ввода Google:

Сохраните данные. Возможно, клиент случайно закрыл форму, обнаружил ошибку или перезапустил его, поэтому вам не нужно повторно вводить данные перед их отправкой. Этот совет особенно применим к длинным формам. Кнопка сброса Ни при каких обстоятельствах. Не ставьте его рядом с кнопкой «отправить», чтобы пользователь случайно не нажал на нее. Поместите его в другое место в форме или удалите полностью. Пример неудачного расположения кнопок на сайте Аварит:

Закон о личных данных Чтобы избежать штрафных санкций за сбор личных данных клиентов, вы должны подготовить правила и написать о них на веб-сайте. Подробнее о законе и подготовке веб-сайта
ИТОГ
К каждой форме нужно подходить индивидуально, поэтому невозможно охватить все случаи в одной статье. Главное правило, которого следует придерживаться, это минимальная наценка. Лучше позвонить клиенту, чтобы подтвердить детали устно, чем заставлять его заполнять длинные формы. Может быть, у покупателя возникнут дополнительные вопросы, тогда телефон решит обе проблемы.